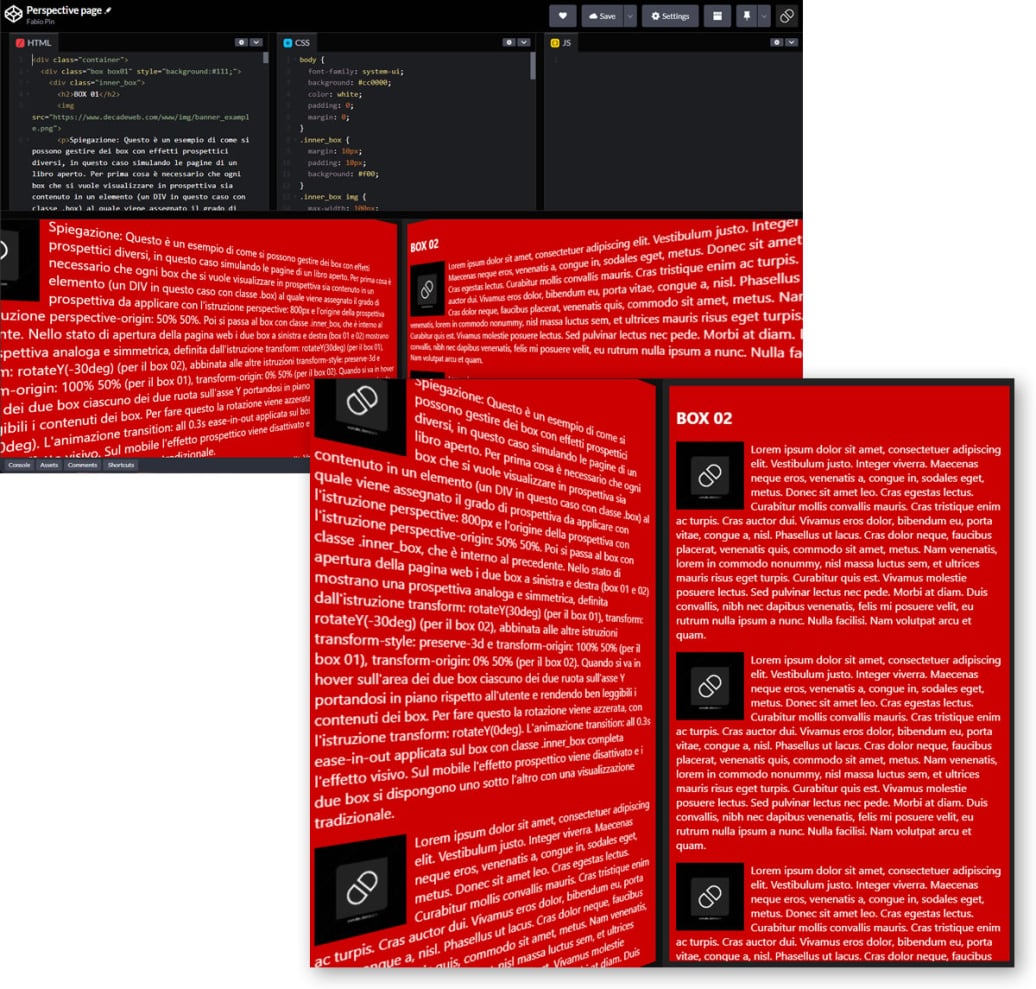
Visualizza e modifica il codice degli esempi
Questo è un esempio di come si possono gestire dei box con effetti prospettici diversi, in questo caso simulando le pagine di un libro aperto. Per prima cosa è necessario che ogni box che si vuole visualizzare in prospettiva sia contenuto in un elemento (un DIV in questo caso con classe .box) al quale viene assegnato il grado di prospettiva da applicare con l'istruzione perspective: 800px e l'origine della prospettiva con l'istruzione perspective-origin: 50% 50%. Poi si passa al box con classe .inner_box, che è interno al precedente. Nello stato di apertura della pagina web i due box a sinistra e destra (box 01 e 02) mostrano una prospettiva analoga e simmetrica, definita dall'istruzione transform: rotateY(30deg) (per il box 01), transform: rotateY(-30deg) (per il box 02), abbinata alle altre istruzioni transform-style: preserve-3d e transform-origin: 100% 50% (per il box 01), transform-origin: 0% 50% (per il box 02).
Quando si va in hover sull'area dei due box ciascuno dei due ruota sull'asse Y portandosi in piano rispetto all'utente e rendendo ben leggibili i contenuti dei box. Per fare questo la rotazione viene azzerata, con l'istruzione transform: rotateY(0deg). L'animazione transition: all 0.3s ease-in-out applicata sul box con classe .inner_box completa l'effetto visivo. Sul mobile l'effetto prospettico viene disattivato e i due box si dispongono uno sotto l'altro con una visualizzazione tradizionale.
Gli esempi del codice sono disponibili sul nostro profilo di CODEPEN.IO per essere visualizzati, compresi ed eventualmente modificati per tutte le esigenze. Gli esempi sono naturalmente funzionanti e interattivi, con il codice HTML e CSS prelevabile facilmente con un copia/incolla. Potete provare a utilizzare altri tipi di animazioni 2D e 3D per sperimentare soluzioni differenti. Per comprendere meglio l'utilizzo delle trasformazioni CSS vi invitiamo a documentarvi sul sito W3SCHOOLS.