Visualizza e modifica il codice degli esempi
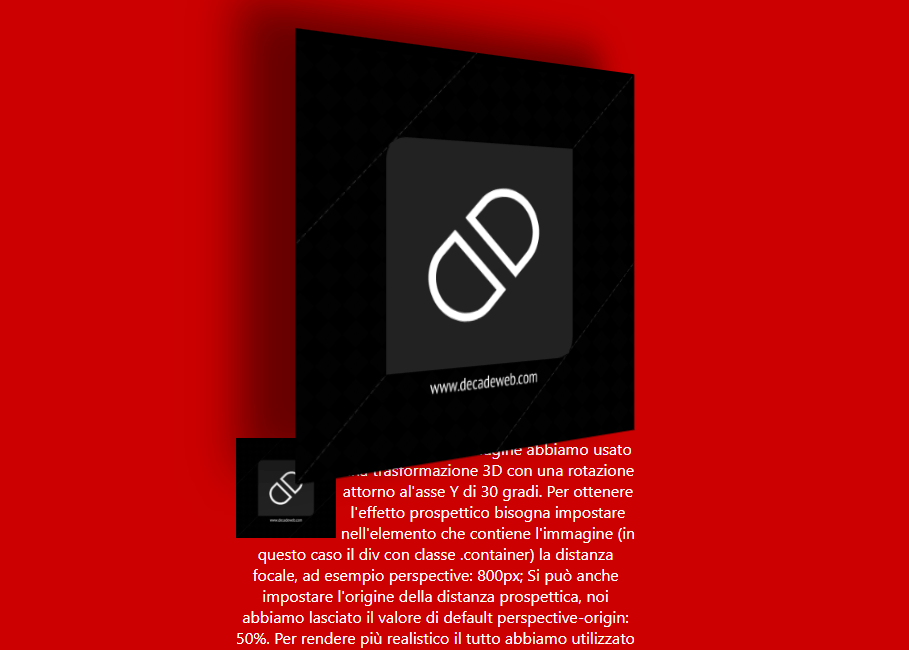
Per l'hover dell'immagine abbiamo usato una trasformazione 3D con una rotazione attorno al'asse Y di 30 gradi. Per ottenere l'effetto prospettico bisogna impostare nell'elemento che contiene l'immagine (in questo caso il div con classe .container) la distanza focale, ad esempio perspective: 800px; Si può anche impostare l'origine della distanza prospettica, noi abbiamo lasciato il valore di default perspective-origin: 50%. Per rendere più realistico il tutto abbiamo utilizzato opportunamente le ombre, simulando una sorgente luminosa a destra. L'animazione tra lo stato normale e lo stato hover completa l'effetto. Come potete notare l'immagine in hover va automaticamente al di sopra degli altri elementi, anche se seguenti. In casi particolari può accadere che sia necessario agire sullo z-index, mettendolo opportunamente su valori alti quando si è in hover sull'immagine e ristabilendolo a 1 quando si ritorna allo stato normale.
Gli esempi del codice sono disponibili sul nostro profilo di CODEPEN.IO per essere visualizzati, compresi ed eventualmente modificati per tutte le esigenze. Gli esempi sono naturalmente funzionanti e interattivi, con il codice HTML e CSS prelevabile facilmente con un copia/incolla. Potete provare a utilizzare altri tipi di animazioni 2D e 3D per sperimentare soluzioni differenti. Per comprendere meglio l'utilizzo delle trasformazioni CSS vi invitiamo a documentarvi sul sito W3SCHOOLS.
Potete vedere questo effetto 3D applicato in alcune pagine portfolio di questo sito web, selezionate i pulsanti "esempio" sottostanti per andare a queste pagine.